Nachdem ich im vorherigen Artikel das BlueUp Beacon Maxi vorgestellt habe, möchte ich in diesem Artikel einen Anwendungsfall für das Physical Web vorstellen. Ziel ist es, Kunden der Spatzenwerkstatt (die Projektvorstellung steht noch aus, folgt aber irgendwann), alle wichtige Informationen über das Geschäft zur Verfügung zu stellen.
Im Folgenden führe ich die Entwicklung in einzelnen Schritten auf. Man wird sehen, daß die Entwicklung mit Eddystone-URL wirklich einfach ist.
1. Schritt – Entwicklung einer Informationsseite
Im ersten Schritt wird eine mobilfähig Informationsseite entwickelt. Diese enthält alle Öffnungszeiten, Produktbeispiele, etc. Sie ist über eine URL erreichbar.
Die notwendige Unterstützung für mobile Geräte leistet das verwendete WordPress und das Theme Twentyfourteen.

Wichtig ist, dass die Seite per verschlüsseltem HTTPS-Protokoll erreichbar ist. Beacons, die HTTP-URLs versenden, werden nicht angezeigt.
2. Schritt – Einsatz eines Kurzlinkservices
Das Eddystone-URL-Protokoll erfordert zumeist den Einsatz von Link-Shortenern. Es stehen nur wenige Zeichen für die Eingabe von Links zur Verfügung. In meinem Fall habe ich die URL
über den Dienst https://goo.gl/ in eine kurze Form gebracht.
3. Schritt – Konfiguration des Beacons
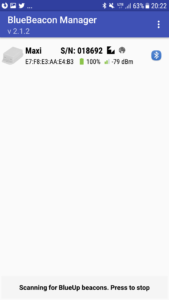
Das in dem vorherigen Artikel vorgestellte BlueUp Maxi Beacon wird mit Hilfe des Blue Beacon Manager konfiguriert. Hierzu muss man den BlueBeacon Manager aus dem Play Store installieren. Danach wird das Gerät im BlueBeacon Manager gesucht.

Ist das Beacon gefunden (Bluetooth einschalten!), wird die Konfiguration des Senders nach Eingabe des Paßworts durchgeführt. Das Standardpasswort lautet „blueup“. Vorsicht: Wenn das Paßwort falsch eingegeben wird oder die Verbindung beim Anmelden abreißt, geht das Beacon in einen Modus, indem es eine Stunde lang keine Konfigurationsanfragen mehr zulässt.
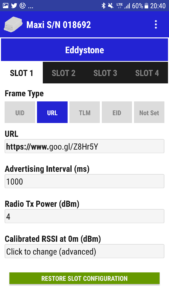
Dann lösche ich die vorprogrammierten Standardprotokolle.
Für meinen Anwendungszwecke verwende ich genau einen Slot, der mit Eddystone-URL hinterlegt wird. In diesen Slot füge ich die verkürzte URL ein.

Weiterhin passe ich die Sendeleistung- und Frequenz nach meinen Wünschen an. Ab sofort sendet das Beacon meine Wunsch-URL. Weiterhin ändere ich das Standardpasswort des Beacons.
4. Schritt: Testen der Übertragung
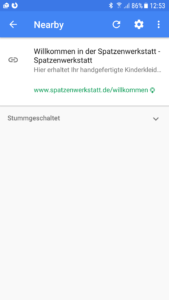
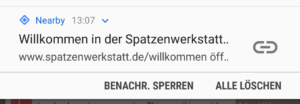
Ich teste, ob das Beacon die korrekte URL versendet. Hierzu verwende ich die bei Android eingebaute Nearby-Funktion. Diese ist unter Einstellungen (Zahnrad)–>Google–>Nearby zu finden. Das Handy sollte hier den Seitentitel und den Link anzeigen.

5. Schritt: Platzieren des Beacons
Das Beacon wird an seinem Bestimmungsort platziert. Dabei ist zu beachten, daß Hindernisse die Empfangsreichweite deutlich reduzieren. Im Idealfall hat das Beacon „freie Sicht“ auf den abzudeckenden Sendebereich. Ich platziere es geschützt unter einer Dachrinne.

6. Fertig!
So schnell geht es, ein Beacon zu konfigurieren und einen Anteil am Physical Web zu haben. Sobald man sich mit einem Android-Handy in den Sendebereich des Beacons begibt, und wenn das Handy richtig konfiguriert ist, sieht man eine Benachrichtigung.

Hinweis: Die Benachrichtigung wird mit niedriger Priorität angezeigt. Wenn das Handy viele weitere Nachrichten anzeigen muss, kann es sein, dass sie nicht sichtbar ist.